- angular を setup
npm install -g @angular/cli ng new angular-firebase-master cd angular-firebase-master
- Firebase の環境変数を setup
environment.ts
export const environment = {
production: false,
firebase: {
apiKey: "xxxxxxxxxxxxxxxxxxxxxx",
authDomain: "xxxxxxxxxxxxxxxxxxxxxxxxx",
databaseURL: "https://xxxxxxxxxxxxxxxxxxx",
projectId: "xxxxxxxxxxxxxxxxxxxxxxx",
storageBucket: "xxxxxxxxxxxxxxxxxxxxx",
messagingSenderId: "xxxxxxxxxxxxxxxx",
appId: "xxxxxxxxxxxxxxxxxxxxxx"
}
};
- テストデータを Firestore にインポートできるようにする
/init-db.ts /db-data.ts 作成
// init-db.ts
import firebase from 'firebase/app';
import 'firebase/firestore';
import { USER } from './db-data';
require('dotenv').config();
const config = {
apiKey: process.env.apiKey,
authDomain: process.env.authDomain,
databaseURL: process.env.databaseURL,
projectId: process.env.projectId,
storageBucket: process.env.storageBucket,
messagingSenderId: process.env.messagingSenderId,
appId: process.env.appId,
};
console.log(JSON.stringify(config));
const app = firebase.initializeApp(config);
const db = firebase.firestore();
main().then((r) => console.log('Done.'));
async function uploadData() {
const users = await db.collection('user');
for (const user of Object.values(USER)) {
const newUser = removeId(user);
await users.add(newUser);
}
}
function removeId(data: any) {
const newData: any = { ...data };
delete newData.id;
return newData;
}
async function main() {
try {
await uploadData();
await app.delete();
} catch (e) {
console.log(e);
}
}
// db-data.ts
export const USER: any = {
1: {
id: 1,
name: 'Reina Oyanagi',
email: 'reina-oyanagi@hi-ho.ne.jp',
accountType: 0,
trade: [
{
orderId: 1,
orderPrice: 100,
orderDate: '2020-10-21 10:00:00',
orderType: 0,
result: 0,
},
{
orderId: 2,
orderPrice: 200,
orderDate: '2020-10-21 10:10:00',
orderType: 1,
result: 1000,
},
],
cash: 5000,
},
};
export function findUserById(uId: number) {
return USER[uId];
}
- ts-node を実行できるようにインストール
npm i -D ts-node
// tsconfig.json
{
"files": [],
"references": [
{
"path": "./src/tsconfig.app.json"
},
{
"path": "./src/tsconfig.spec.json"
}
]
}
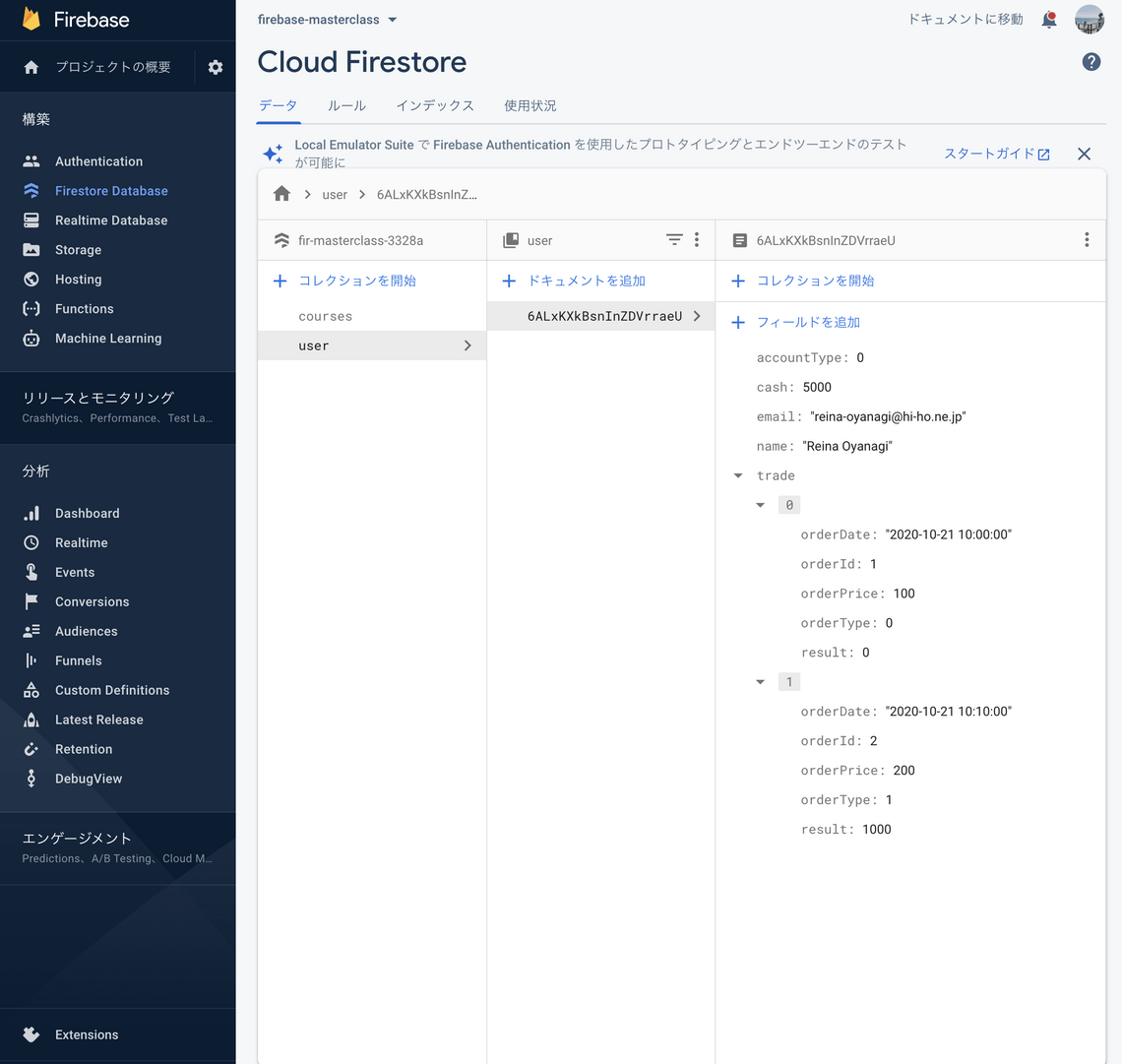
Firestore を使用できるように Firebase Console からテストモードで DB 作成
Test データを Firestore に入れてみる
"scripts": {
"init-db": "ts-node -P ./init-db.tsconfig.json ./init-db.ts"
},
npm run init-db